With the static embedding, I wanted to remove all requirements for JavaScript and remove all third-party requests on behalf of the users here. In short, this speeds things up and saves you from worrying about cookies & tracking or needing to make exceptions to the site’s CSP.
The downside is that it’s a cludge of bash script, JavaScript, Puppeteer, Go, and HTML on the backend. At least nobody else sees that.
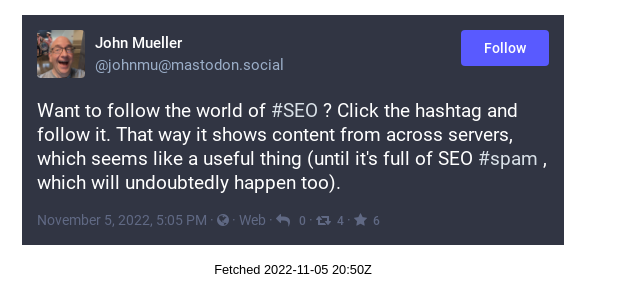
It loads the embedded version of the post in Chromium, takes a time-stamped screenshot, extracts the post content, and creates an image embedded with an alt-tag using a truncated part of the post content. And, links to the post for maximum PageRank, of course. The images & text content are stored in the site’s static directory, making serving easy.
Sample toot/post

The full code is on GitHub.
Did you like this article? Do not hesitate to share it on social networks and subscribe to Tech To Geek on Google News or our facebook page to not miss any articles!"Because of the Google update, I, like many other blogs, lost a lot of traffic."
Join the Newsletter
Please, subscribe to get our latest content by email.

