October 29 marked the 32nd anniversary of the creation of HTML tags by Tim Berners-Lee! The perfect opportunity to recall their importance in SEO, guiding the visibility of sites on search engines.
What you must remember:
- HTML tags celebrate their 32nd anniversary, reflecting the constant evolution of the web.
- Tags like Title, Robots, and header tags (H1-H6) are essential for SEO.
- Optimizing HTML tags is essential to improve the visibility and traffic of a website.
32 years for HTML tags
HTML tags, the fundamental elements that have shaped the web, are celebrating their 32nd anniversary. Since their introduction, they have undergone numerous transformations, adapting to the changing needs of users and developers.

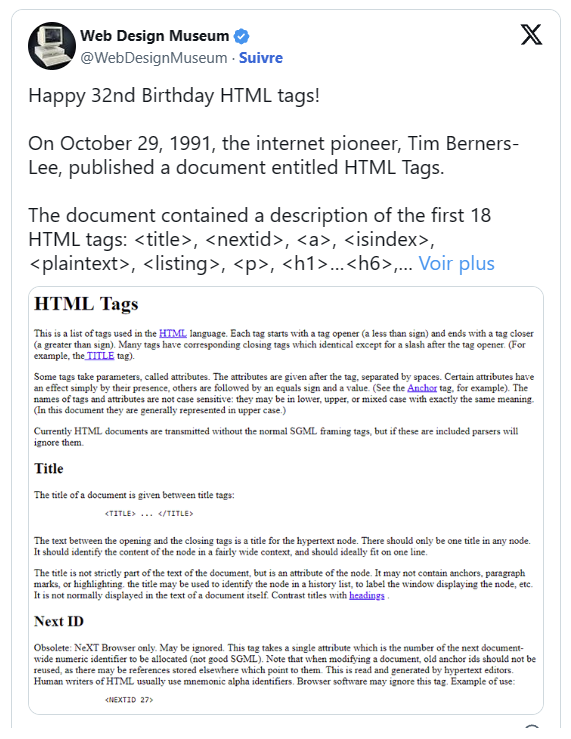
The original “HTML Tags” document published by Tim Berners-Lee, if you want to take a look: on w3. It contains the first 18 HTML tags!
They have survived the test of time, testifying to the robustness and flexibility of the foundations on which the web was built. HTML tags continue to be an essential pillar in the structuring and presentation of online content, enabling a multitude of user interactions and experiences across the web.
What are the most important HTML tags in SEO?
HTML tags play an important role in search engine optimization. They help structure content and guide search engines for proper indexing and understanding of page content.
The Title tag is essential, appearing in search results and informing users and search engines about the main subject of the page. A well-optimized Title tag can improve your positioning and increase the number of clicks and traffic to your page.
Heading tags (H1-H6) help organize content, improving user experience and guiding search engines through different sections of a page. They should be used descriptively to highlight key points in the content. By scanning the page, the robots should be able to understand what your content is about simply with the Hn tags! Naturally, the H1 tag is the most important and should be used for the main headline, and their impact diminishes until the very rarely used H6 tag.
The Meta Description tag provides a concise description of the page’s content, influencing click-through rate from search engine results pages. If it does not have a direct impact on the natural referencing of a page, it must nevertheless be well informed to encourage Internet users to click on your result. The click-through rate influences your ranking… This is an HTML tag whose impact on your SEO is indirect!
The Meta Robots tag directs search engines to index the pages of a site. Placed in the HTML header, it tells robots whether they should index a page and follow its links. It is crucial to avoid duplicate content, by specifying which pages to consider as main. Used judiciously, this tag is a major asset for optimizing the visibility of a site in search results.
tags with their href attribute, for creating links, are essential for navigation and SEO. They connect different content, guiding users and search engines. Attributes like ” nofollow “, “sponsored“, and “ugc” in these tags provide valuable information to robots, knowing that a link is by default dofollow. These attributes help define the nature of links, influencing the transmission of Pagerank and search engine behavior.
ALT tags for images are also useful, helping search engines understand visual content well and improving accessibility for visually impaired users.
The Canonical tag is used to specify the canonical URL of a page, that is, the URL you want to prioritize in the SERPs. It helps manage duplicate content issues by telling search engines which version of a page should be considered the reference. By doing this, it helps focus SEO value on a single URL, avoiding dilution of relevance and page authority across multiple similar or duplicate URLs.
Did you like this article? Do not hesitate to share it on social networks and subscribe to Tech To Geek on Google News to not miss any articles!"Because of the Google update, I, like many other blogs, lost a lot of traffic."
Join the Newsletter
Please, subscribe to get our latest content by email.

